Launching a website on Webflow can be terrifying, especially if it’s your first time. Many things can go wrong; some things you may never have heard of.
When you’ve finished a website design, you’re going to want to publish the website as soon as possible.
Don’t. There are a few things you’ll want to be absolutely sure of before publishing for the world to see.
So, here’s a checklist of 19 items you need to knock out before you hit publish.
If you’re a business owner that uses Webflow, or a designer in the early stages of an illustrious career- this post is for you.
1. The website should probably function correctly
Getting a website to work properly is all fun & games until it’s actually live on the web.
And it’s easy to rush certain areas of your website if you’re on a tight deadline, or just can’t control your finger from clicking publish.
So, check off 2-5 to make sure you’re at least ready to impress your grandma:
2. Are your buttons and links going to the correct pages?
3. Are your forms delivering information to the proper email recipient?
4. Can anyone who arrives clearly tell what your website is about?
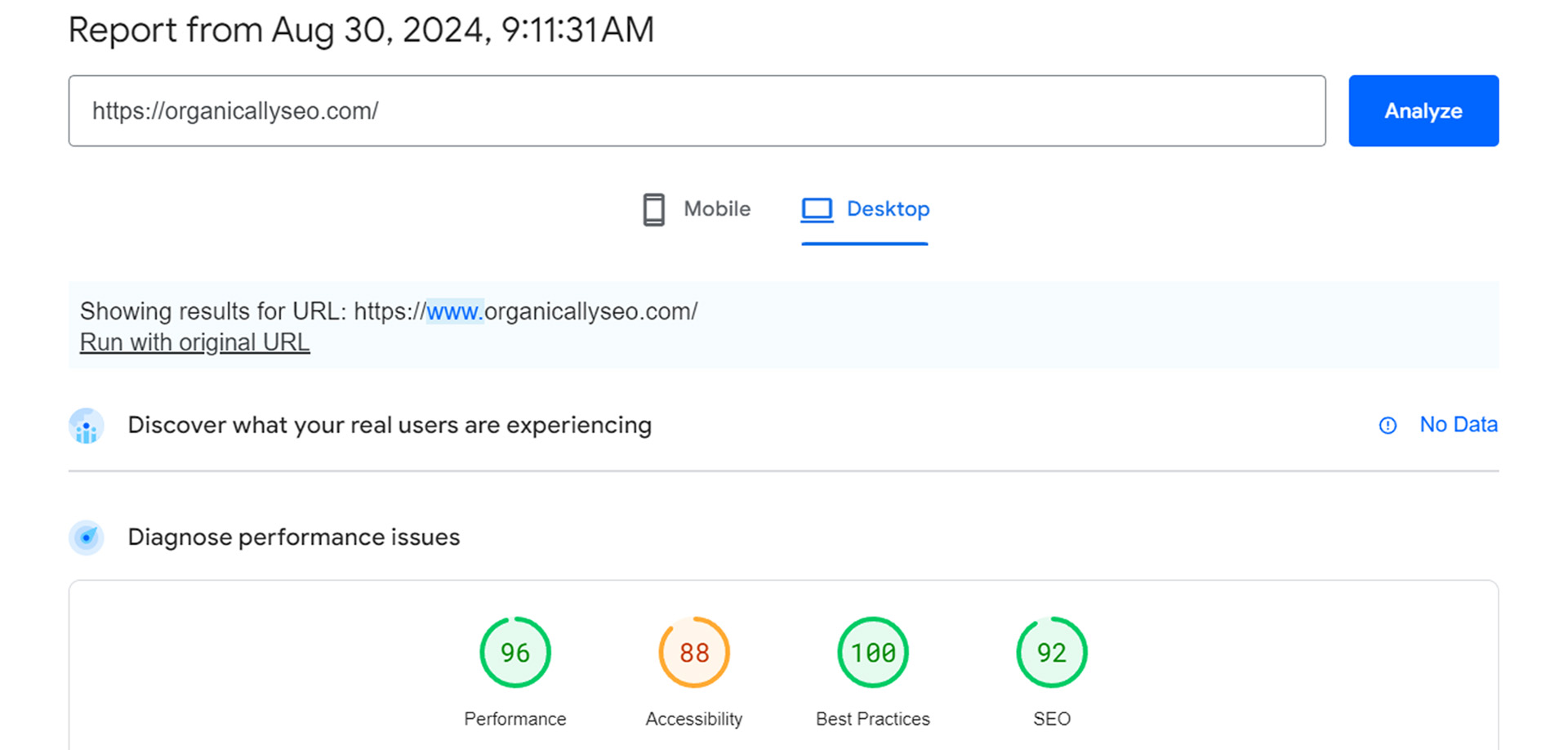
5. Go to Google’s pagespeed insights to get an official snapshot of your site’s loading times and functionality. If you’re in the red, you’ve got trouble.

WEBFLOW IS BUGGY SOMETIMES
As much as I hate to admit it, live websites often look a slight bit different on the web than in the Webflow Designer.
Even though you’re sure you’ve triple-checked flexbox alignments & pixel-perfect margin/spacing & mastered font heights, it could come out shittily.
Webflow has been called a “beast” and the most minuscule style or behavioral effect could have your site looking all out of whack.
I’ve seen it bug out completely on several occasions after looking perfect in the designer/preview mode. Just be tireless when it comes to testing, and you should be able to find most errors.
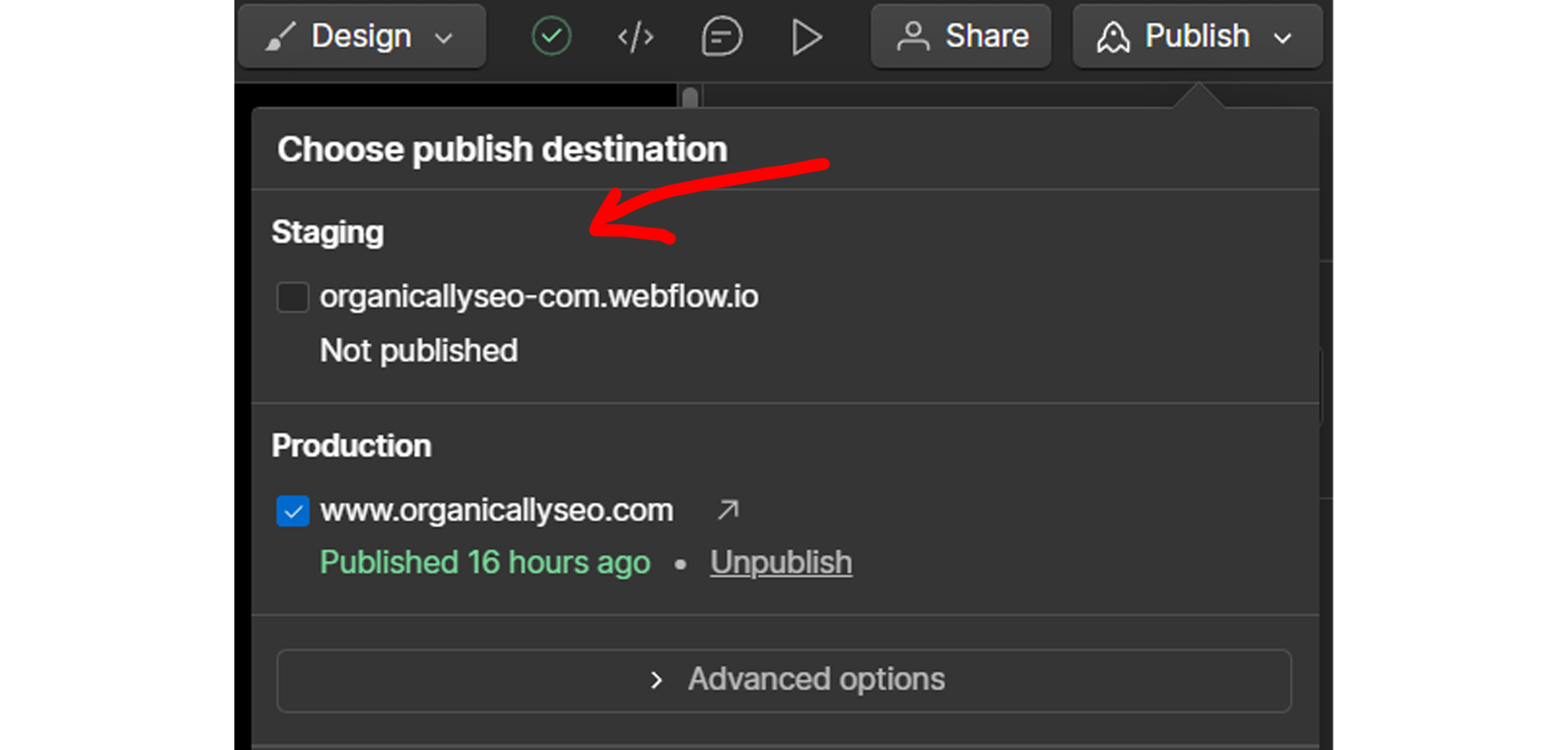
6. Test your UX on a staging domain
Publish to a staging domain (like webflow.io) and make sure it works on every device you own.

Test every time you publish to avoid embarrassing questions from clients like “Why is a picture of your grandma & her bulldog on my website? And did you mean to put ‘Fortnite infinite V Bucks glitch’ on my homepage?”
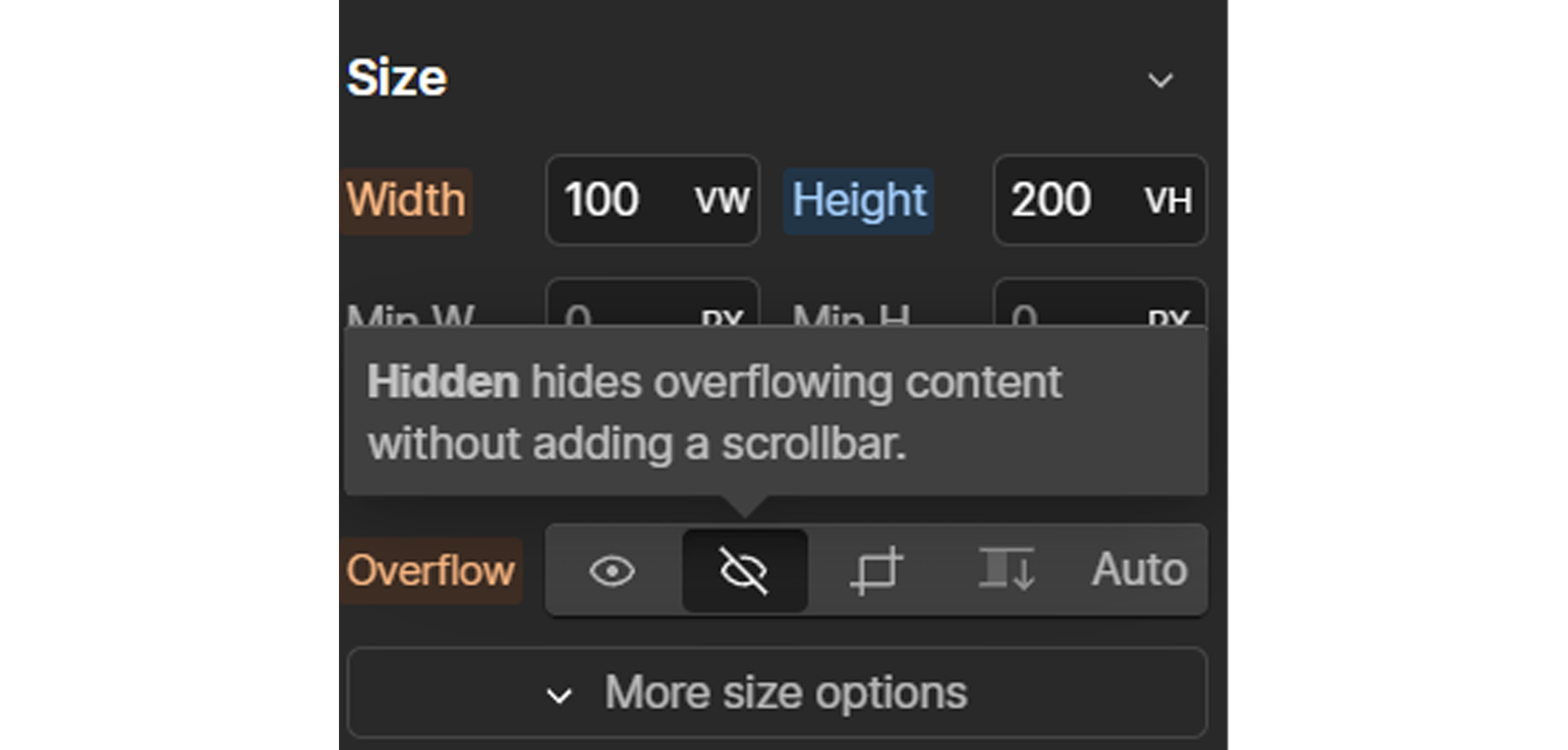
7. Eliminate any unintended sideways scroll.
Especially on mobile. Can rectify horizontal scroll by setting overflow to hidden & make all your sections have a max width of 100vw.

8. Does clicking your logo take you home?
This is a pretty universal user interaction that can improve UX with convenience. Most of your logos should be clickable.
9. Test your mobile navigation setup
Does the menu button/hamburger menu interaction work properly when tapped?
Disclaimer: Some things can wait a few days. Publishing before your design is airtight is one of those things.
10. Choose a custom domain carefully
Unless you’re building a fictional business website, you or your client will want to have a custom domain. It’s good for signaling officiality and security to your audience.
Custom domains are what everyone wants. Having yourbusinessname.com feels special. But it’s not free.
Godaddy sells custom .coms for $12/year. Ever wonder what those edgy Danica Patrick commercials were about during the 2010’s? Custom domains…
Shorter, more common words and phrases can cost hundreds and thousands in the form of a URL.
So, be unique with your URL name. It’ll be easier on your wallet.
Remember: Your brand name is only as strong as your offering. There is no need to spend thousands on a domain for some dumb product idea you and your drunk uncle came up with last Friday.
DOMAIN NAMING IS STRATEGIC
Think long and hard about what you want your domain to be. Domain naming is strategic for reasons that not a lot of people realize:
a. Your URL can help your SEO. Keeping it simple and focused on your offering/brand name sends positive signals to Google. Avoid using “the” or other unnecessary article words.
b. The word or words you want in your ‘.com’ should run together and look smooth in an all lowercase format. That’s how they’ll appear in the top bar

c. Repeats or triples of letters can confuse your audience when looking for your site.
For example, if a customer is trying to find you at goodnessstore.com and accidentally types goodnesstore, they could have trouble finding you & become frustrated. That’s money out of your pocket.
SMALL BUSINESS DISCLAIMER: Don’t get nickel and dimed while buying your domain. You need the domain name and access to the Domain Naming Service.
Extra “security features” are unnecessary in my experience. Unless you’re running some top secret cybersecurity start-up.
11. Host your website
Most websites need a server host to be accessible 24/7. Ask someone smarter than me (not hard to find) if you need more info on that.
I use Webflow to host my website (I am unsure if you can use Webflow without using their hosting). They offer free hosting for beginners & small 2 page projects.

This is great when you’re starting out, because you can post as many of these Webflow.io websites for practice without spending a dime.
As cool as it might be to have a live website for free, it comes with a .webflow.io top level domain (name at the end), instead of .com.
CLIENTS LOVE BUYING STUPID .COM’S
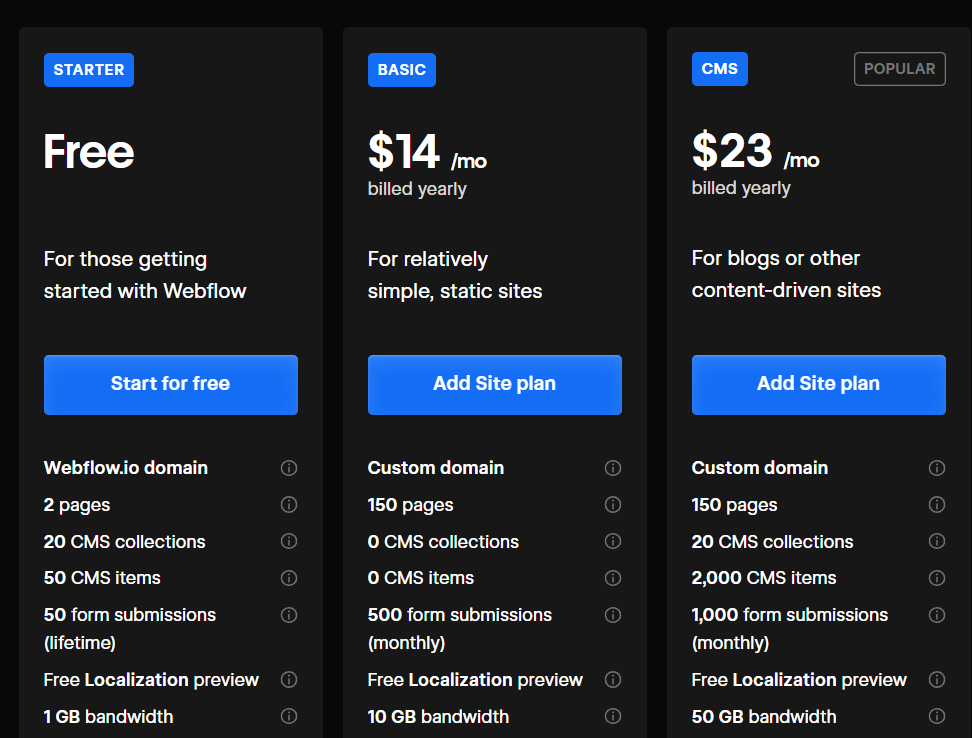
No client will want a webflow.io domain. So, get used to explaining to clients that they’ll have to pay at least $14 a month (~179/year) to host a custom domain on Webflow.
It’s ~12% cheaper to pay yearly. Just be sure to explain to them the details about choosing a domain name.
12. Properly configure DNS records
DNS (domain naming service) records are silly little records associated with hosting a custom domain. And you need to configure them to have a custom domain in Webflow.
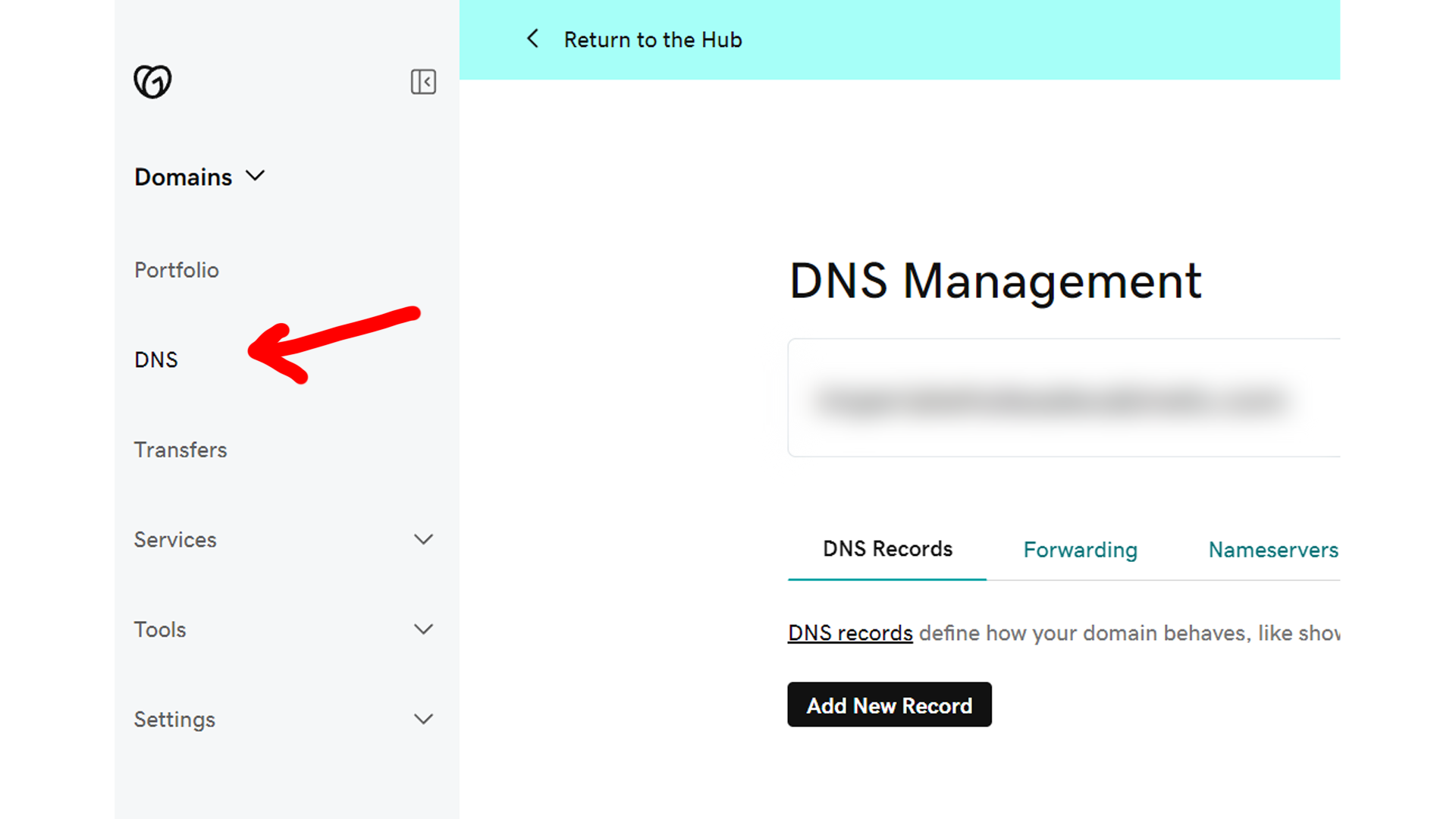
All domain registrars (who you buy your domain from) should have a “Manage DNS/Records” somewhere. You need to locate the tab where you manage DNS records to change them.

I find Godaddy is the most straightforward and user-friendly provider when it comes to accessing and changing DNS records, if you can navigate the nickel & diming. Square is fine too. WHOIS feels a bit outdated.
Configuring DNS records might look like Spanish the first few times you do them. DNS sometimes looks foreign to me and I’ve been speaking Spanish for 8 years.
The safest way to configure DNS is to follow the Webflow video for Godaddy domains, step by step, and do exactly as they say. Or read the more comprehensive tutorial.
All Webflow sites should automatically have an SSL certificate if configured properly in DNS settings. It can take several days to get on the web, sometimes up to a week with some providers.
Let’s take a moment to make sure we’re on track. So far, we’ve:
Tested our website functionality on a staging domain & ran google pagespeed insights.
Chosen a user-friendly and easy-to-read domain name.
Bought a hosting plan and linked a custom domain by configuring DNS settings properly.
13. Link form submissions to be received by the correct email
This step is pretty big but can be tucked away in the whirlwind of publishing a project.

Credit: The Haunting of Bly Manor, Netflix
Before publishing any website for yourself or clients, you need to head to Webflow Project settings>Forms to ensure all forms are linked & delivering information to the right email.
If you don’t have an email you commonly use as your form email to receive webflow submissions from users, you may not catch this error for a regrettably long time.
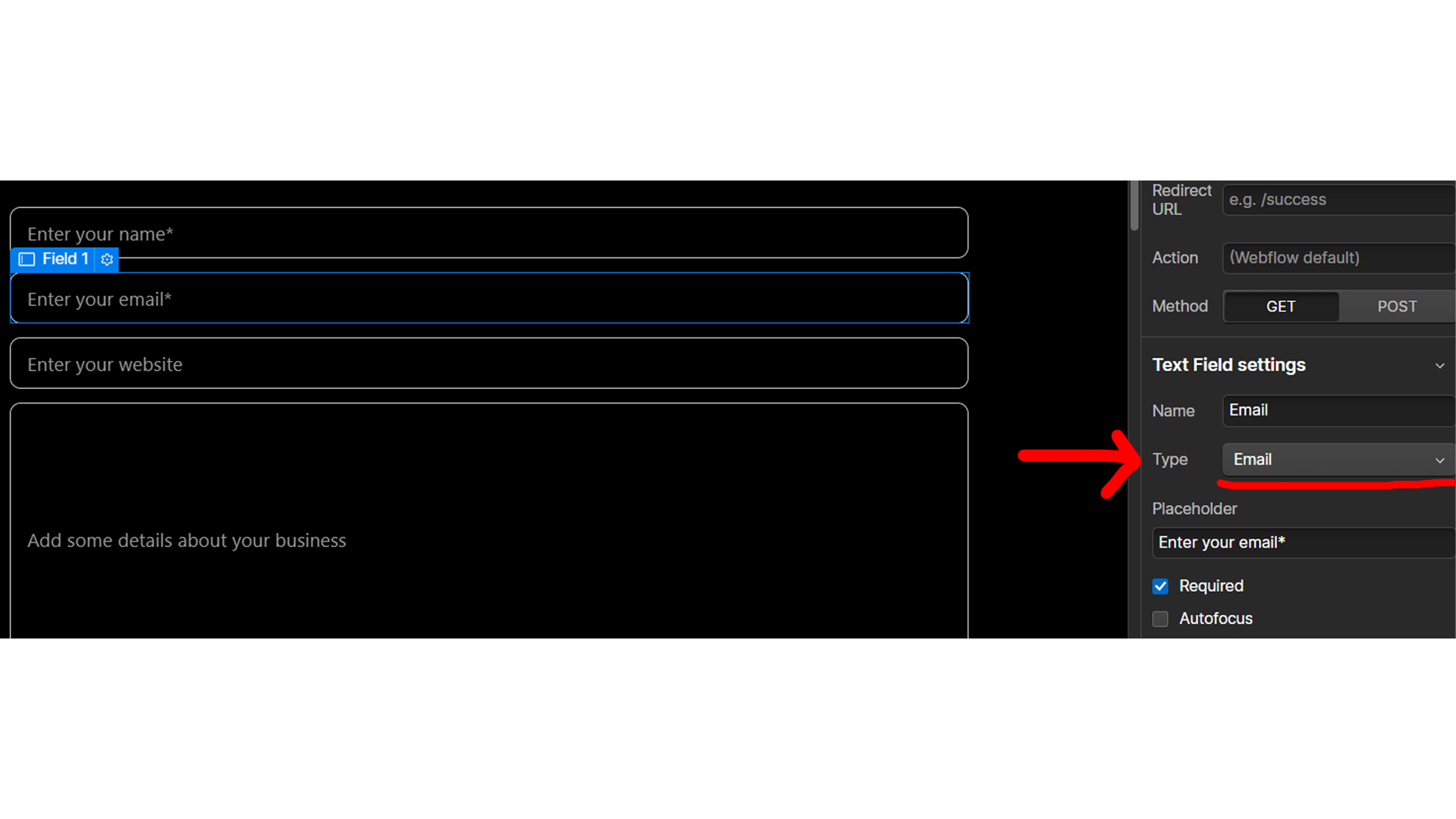
It’s smart to "name" the fields intuitively for your client, so they can clearly see what category of information they’re being given.
Fields can behave strangely if they are not set to the desired information type.

conversion rate optimization
While we’re on forms, you should consider if your website is optimized for conversion rate.
This means guiding the user gently down the funnel right to the call to action. Place CTA’s & forms at the end of your site or right after you think your website is most convincing.
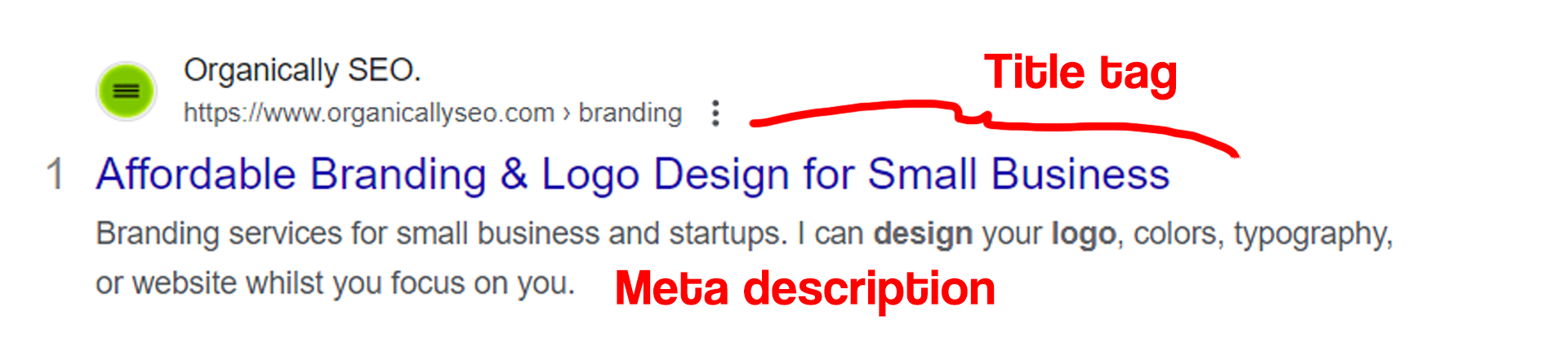
14. Title tags, meta descriptions, & URL slugs
These are non-negotiable if you want your pages to have a prayer of getting clicked in search results. A title tag is the title of your page- it appears in Google search.

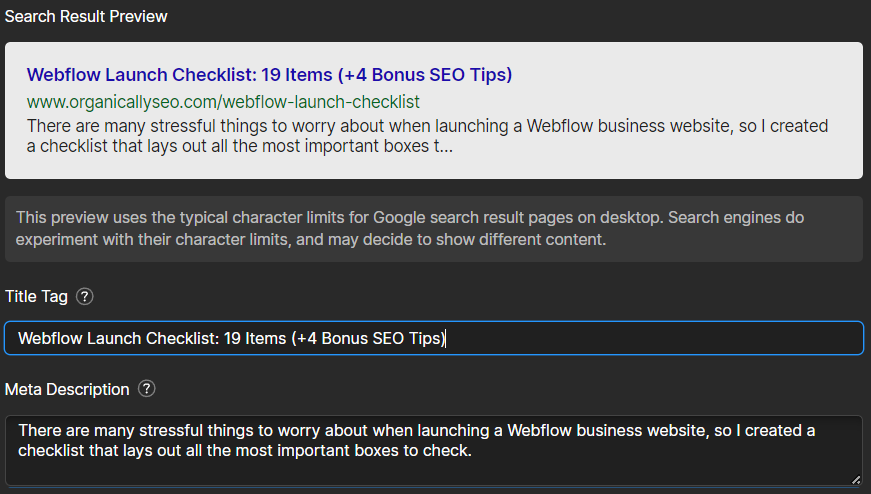
TITLE TAG OPTIMIZATION
Title tags are commonly optimized for click-thru-rate (clicks/impressions). If your title tag is too weak or generic, you could find a lower percentage of clicks per impression, and miss out on leads.
Craft a nifty one under about 70 characters that stands out or highlights a unique aspect of your business.

META DESCRIPTIONS
Meta description is the description that accompanies your title tag on your google search result. It’s said that sometimes Google will auto-fill this piece based off of content on your site.
It’s hard to tell when they do this, but make a nice simple one that doesn’t go over the limit and end in a …
URL SLugs: Keep 'Em Simple
Url slugs are like the slimy, forgettable organisms you have to put at the end of your fishing line. They come after your top-level domain like this:
https://organicallyseo.com/webflow-maintenace
SEO data suggest using simple URL slugs that contain the page’s target keyword sends positive signals to search engines.
15. Decide on a keyword or user-focused H1
There’s a lot of noise surrounding H1 tags and SEO headings.
Through all the jargon, the takeaway is that the H1 is the jugular when it comes to telling Google what your page is about, so they can show other people.
If title tags are your communication with users, headings are your beacons to search engines. Some claim your H1 should be the same as your title tag (I don’t think that’s realistic because they serve different purposes).
H1’s, H2’s, & H3’s should contain researched keywords that you identify to have volume. Your H1 is the first thing a user is going to see when they arrive. So be compelling. Design daringly.
Coming soon: "Should My H1 be SEO or User-Focused?"
Let’s take a moment to make sure we’re on track. So far, we’ve:
Tested our website functionality on a staging domain & ran google pagespeed insights.
Chosen a user-friendly and easy-to-read domain name.
Bought a hosting plan and linked a custom domain by configuring DNS settings properly.
Linked formed submissions to the admin of the website being published.
Crafted title tags, H1's, meta descriptions, and URL slugs on every page that could show up in search results.
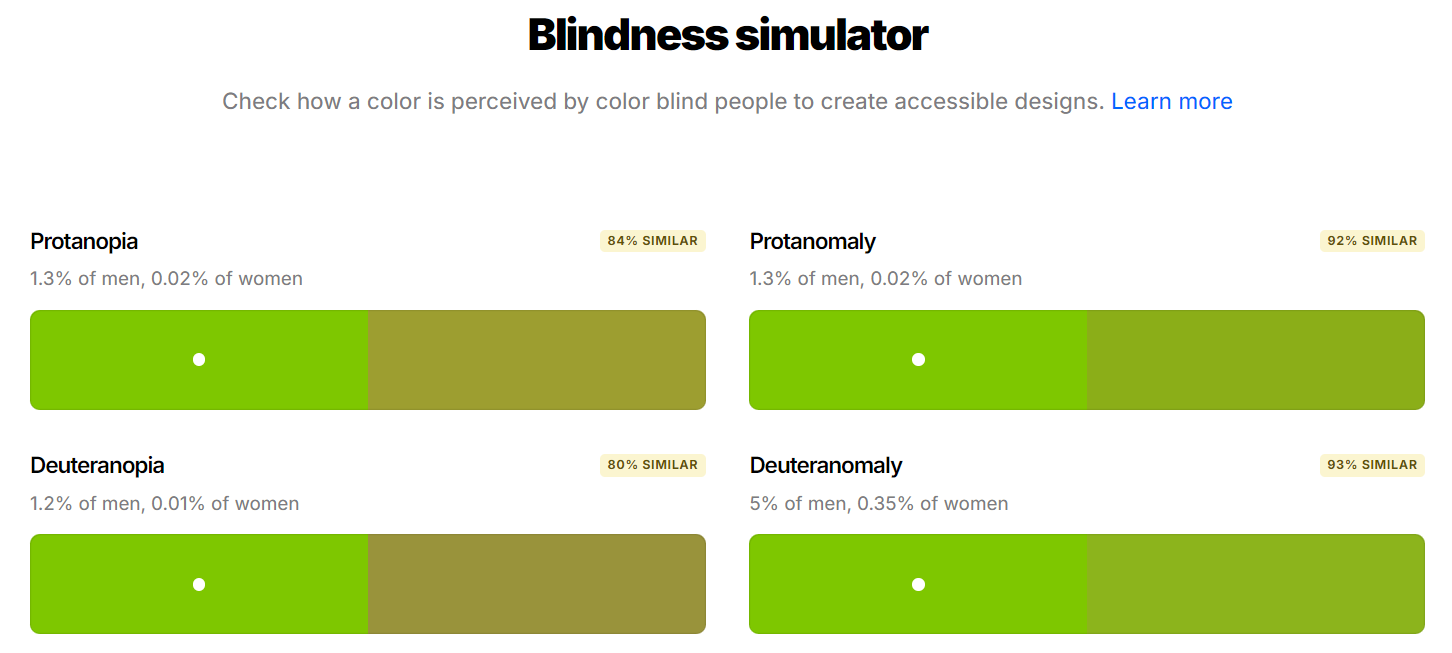
16. Accessibility, contrast & stuff
It’s important to consider all audiences when creating a website. Proper contrast & color hues are essential to being inclusive of visual impairments & astigmatisms.

Coolors.co has a contrast checker and blindness simulator to ensure your content is inclusive and legible to all audiences. You can see your complementary colors here as well.
17. Bonus SEO Tips (without Jargon)
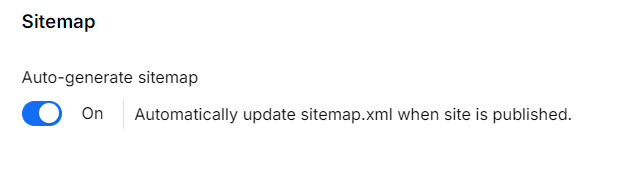
Every website should have a sitemap & robots.txt for reasons that I’m not getting into in this post. Webflow has a checkbox that generates a sitemap for you, but you may have to set up a robots file manually.
Coming soon: "How to Set Up a Robots.txt in Webflow"
Navigate to project settings>SEO tab. There you'll see a simple checkbox. Check it.

18. Set up Google Search Console & Tracking w/ Analytics
It’s a great practice to set up the old GSC immediately after getting your site live. It’s a free tool to monitor organic traffic & keywords.
To verify with search console, you need only go to Project Settings> Custom Code> Before Body, paste their little snippet they give you, and publish.
You can set up Google Analytics in a similar way. Go to Admin>Tracking> Tag installation and paste that code on a new line. Voila!
19. Internal linking, orphan pages, OpenGraph
Proper internal linking is one of the most important SEO practices. It’s ensuring every page you’d want a user to see is accessible. It involves making sure there’s a route to every page through links.
Orphan pages are those on your website that have no incoming internal links. Having them is bad practice for SEO because stronger pages on your website cannot pass any value to the orphan without a link.
Ensure every page on your website has a link from another page on your website.
If you’re interested in blogging and influencing others to share your content, consider editing opengraph thumbnails to stand for your content when shared as a link.
TLDR
Going the extra mile & nailing these SEO practices are a great way to get your site out of the gates. If your pages are well-crafted, technically sound, and your launch goes without a hitch, you may be well on your way to warm sands.
Thanks for making it to the end. Share this with a friend or the intern that’s desperately trying to understand Webflow for you.